Ir appinventor.mit.edu y hacer clic sobre Crear app (también puedes buscar "app inventor"
con google). Acceder con la cuenta de gmail.
ACTIVIDAD 1: GATO
Crear nueva carpeta en tu carpeta de TIC´SII y dentro subcarpeta de actividad.
PARTE1 (con profe):
Funcionamiento del juego:Cuando ejecutemos esta primera App, aparecerá en pantalla un gatito con el texto "ACARÍCIAME". Cuando le toques desaparece, aparece un gato enfadado sacando los dientes y maullando cabreado. También debe aparecer una etiqueta con el texto "¡TÓCAME AHORA SI TE ATREVES¡. Hacer vibrar medio segundo.
Previamente descargar, desde google imágenes, tres imágenes, dos de gato , un "gato lindo" y un "gato dientes" y un "icono gato" para logotipo de la app. Descargar también un sonido de maullido amenazante desde sonidosmp3gratis.com.
Para crear el juego con App Inventor:
Acceder. Desde Proyects clic en Start New Proyect. En modo diseñador crearemos los contenidos añadiendo objetos para su visualización en pantalla y modificando sus propiedades. En modo Bloques añadiremos código con bloques o piezas de puzle para crear los procedimientos que se ejecutarán con distintos eventos.
Para probar el juego:
1.- compilarlo descargando archivo *.apk (ejecutable en Android) al PC y luego transferirlo al móvil subiéndolo al mail y descargándolo posteriormente en smartphone . También se podría transferir a través de cable microusb.
2.- compilarlo creando archivo *.apk y generando código QR para su posterior lectura con visor QR del móvil y descarga directa. Antes instalar en móvil App de lector QR.
Cuando le des a instalar app te saldrá mensaje de que está bloqueada la instalación de software que no provenga de Play Store. Clic en ajustes y permitirlo.
PARTE2 (tu solo):
Funcionamiento del juego: Si tocas nuevamente sobre el gato cabreado se tranquiliza y vuelve todo a mostrarse como estaba al principio.
FECHA DE ENTREGA: _/_/2018
Desde Proyects clic en "Export select proyect to computer" y guarda en la carpeta de la actividad el archivo de proyecto *.aia. Este y el archivo *.apk (apartado 1 anterior), entregarlos via dropbox.
ACTIVIDAD 2: JUEGO DE NAVES
Crear nueva carpeta. Descargar los componentes (fuente: www.tuappinvetorandroid.com) necesarios. Imágenes: espacio para fondo, nave, disparo láser y meteorito. Sonidos: disparo láser y explosión meteorito. Descomprimir archivo.
PARTE 1: JUEGO DE NAVES BÁSICO
Funcionamiento del juego: Al abrir la app, en pantalla hay una nave a la izquierda que dispara un láser continuamente y hay un meteorito que avanza de derecha a izquierda. El jugador tiene que destruir los meteoritos arrastrando el dedo por la pantalla arriba y abajo para mover la nave y apuntar al meteorito.
Cuando el meteorito alcanza el lado izquierdo de la pantalla, vuelve a aparecer por el lado derecho en una posición variable al azar (aleatoria) simulando que viene un nuevo meteorito por el lado derecho.
Cuando el láser sale de pantalla por el lado derecho, vuelve a ser disparado delante de la nave.
Cuando el láser colisiona con el meteorito lo destruye y ambos vuelven a aparecer.
Para crear el juego con App Inventor:
1.-Acceder a App Inventor. Cambiar a idioma español.
2.-Crear nuevo proyecto desde menú Proyectos, llámalo "JUEGO_NAVES_tunombre".
3.- En modo diseñador crearemos los contenidos añadiendo objetos para su visualización en pantalla y modificando sus propiedades. Como vamos a jugar con la pantalla en posición apaisada, cambiar la propiedad de orientación para la pantalla1 (screen1) a pantalla horizontal. De paso, puedes añadir imagen de icono para la app.

 4.-Desde paleta izquierda de objetos añadir objetos de dibujo y animación:
4.-Desde paleta izquierda de objetos añadir objetos de dibujo y animación: *lienzo1, cambiarle nombre a ESPACIO1, ajustar alto y ancho a pantalla completa, añadir imagen de fondo "cielo.jpg".
*tres sprites o imágenes con movimiento. Cambiarles nombre acorde a la imagen que contienen. Modificar propiedades fijándote en las imágenes siguientes:
Propiedad velocidad: en píxeles/s, si vale 0 no se mueve.
Propiedad movimiento: indica en qué dirección se mueve un sprite, 0 a derecha, 90 hacía arriba, 180 a la izquierda, 270, ...
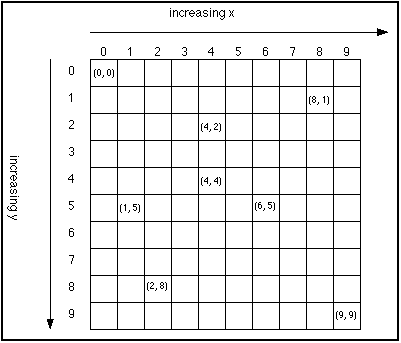
Coordenadas de pantalla: xmax=500, ymax=223. En el punto de coordenadas x,y indicado para situar una imagen se sitúa su esquina superior izquierda.

5.- En modo Bloques programaremos el juego añadiendo código con bloques o piezas de puzle para crear los procedimientos que se ejecutarán con distintos eventos.
6.- Añadir los dos audios, el sonido del disparo del láser por la nave y el de la explosión del meteorito. Programar bloques para que suene en el momento adecuado. En solución falta reproducir láser en procedimiento de cuando colisiona laser con meteorito.
Probar el juego.
Ampliación 1: El láser ha de salir disparado justo de la punta de la nave, si sale alto ó bajo modificar código y posición inicial.
PARTE 2: MEJORANDO JUEGO
Funcionamiento del juego mejorado por pasos:
1.- La nave dispara sólo un láser cuando das un toque a la pantalla.
Pregunta 1: ¿qué pasa si no se cambia de procedimiento el bloque en el que se llama a aparecer al láser delante de la nave?
Probar el juego.
2.- Hacer que aumente la dificultad del juego:
*aumentando la velocidad de los meteoritos a 10, al cabo de 5 meteoritos destruidos.
Crear variable que lleve la cuenta de meteoritos destruidos y hacer que se muestre en pantalla los meteoritos destruidos.
Usar bloque condicional "if then".
El bloque que cambia velocidad del meteorito es: metorito.speed.
Preguntas 2:
*¿qué pasaría si no añades el procedimiento de que cuando se inicialice la pantalla 1 muestre como título los meteoritos destruídos?
*¿porque hay que volver a mostrar esto en pantalla cuando se destruye otro meteorito?
*¿qué pasa cuando un meteorito colisiona con la nave? ¿qué crees que debería pasar?
Probar el juego.*¿qué pasaría si no añades el procedimiento de que cuando se inicialice la pantalla 1 muestre como título los meteoritos destruídos?
*¿porque hay que volver a mostrar esto en pantalla cuando se destruye otro meteorito?
*¿qué pasa cuando un meteorito colisiona con la nave? ¿qué crees que debería pasar?
3.-Hacer que aumente más la dificultad del juego:
*hacer que salga un segundo meteorito (uno será METEORITO1 otro METEORITO2) cuando se hayan destruido 10 meteoritos. El segundo más grande de 45x45 y a una velocidad de 8.
Nota para profesor: imagen solución "más dificultad" disponible en imágenes en este blog. Dar en fotocopia a quién llegue a este apartado.
Probar el juego.
4.- Programar 3 vidas. Si la nave colisiona contra un meteorito se pierde una vida.
Crear una variable que lleve la cuenta de vidas y hacer que se muestre en pantalla a la derecha de los meteoritos destruidos y separado de "4 barras espaciadoras".
Cuando se agoten las vidas mostrar etiqueta con “GAME OVER”. Deshabilitar componentes a tu gusto (yo dejé solo la nave habilitada y se puede mover).
Probar el juego.
Pregunta 4: ¿qué pasa con la información de las vidas cuando destruyes un meteorito?
¿qué puedes hacer ó has hecho para arreglarlo?
Nota para profesor: imagen solución "Programar 3 vidas" disponible en imágenes en este blog. Dar en fotocopia a quién llegue a este apartado.
Ampliación 2: Arreglar complicación de la pregunta 4, para que las vidas disponibles se vean siempre en pantalla.
Ampliación 3: Hacer que aumente de nuevo la velocidad del meteorito1 a 12 al cabo de 8 meteoritos destruídos.
Ampliación 4: Añadir sonido explosión nave. (sonidosmp3gratis.com)
Ampliación 5: Añadir risa de perdiste con game over.
Ampliación 6: Añadir posibilidad de que pueda ganar una vida.
5.- Mostrar imagen de explosión de nave x segundos.
Descargar imagen de una explosión.
Añadir un Timer o Reloj.
Crear una variable tiempo que lleve la cuenta de los segundos.
Si la nave colisiona:
*se activa o habilita el reloj
*a cada "campanada" del reloj, se suma una unidad a la variable tiempo
*si es el tiempo es menor a 5 s, se ve la imagen de la explosión y no se ve la de la nave. Claro que la explosión ha de verse en la posición que ocupaba la nave, por eso se ha de llamar a posición adecuada que no tiene porque ser la misma que aparece en la imagen.
*si el tiempo llega a 5s reaparece la nave, se desabilita el reloj y la variable tiempo se resetea a cero.
Pregunta 5: ¿qué pasaría si no se deshabilita el reloj? y ¿si se deshabilita y no se pone a cero el tiempo?
FECHA ENTREGA: a partir del 18/01/2019 (subir ordenadamente a dropbox, archivo *.aia y *.apk además de word con respuestas a preguntas)
ACTIVIDAD 3: CREA TU PROPIA APP
Puedes crear un juego similar al de la nave cambiando el escenario y los "personajes".
Puedes seguir un tutorial que te puede ayudar a crear:
CRONÓMETRO:
SUPERMARIO:
RADIO:
JUEGO DE EL AHORCADO:
JUEGO DE NAVES:
BUSCAMINAS:
CALCULADORA 1:
PELOTA REBOTA:
APLASTACUCARACHAS:
CALCULAR HIPOTENUSA TRIÁNGULO
RULETA GIRATORIA:
JUEGO TIPO LABERINTO (También se puede hacer un minigolf)
Otro tutorial para juego tipo laberinto creado por estudiantes. No vale adueñarse de él e intentar colármelo. Vale para aprender de él y hacer uno distinto.
APP PARA DIBUJAR SOBRE PANTALLA
JUEGO DE MEMORIA (Se trata de localizar la pareja, puedes también hacerlo con imágenes)
MÁS VIDEOTUTORIALES DEL CANAL "TUTORIALES DE APP INVENTOR"
COMO RENTABILIZAR TUS APP´S
Para poder subir y comercializar tus app´s en un appmarket como PLAY STORE de Android tienes que crearte una cuenta de desarrollador de GOOGLE PLAY por 25 €
FECHA ENTREGA ACTIVIDAD 3: 01/02/2017
Entregar vía dropbox proyecto *.aia, archivo ejecutable *.apk y plantilla inferior. Ubicar en subcarpeta "Actividad3_crea_tu_app"
Rellena la plantilla.










No hay comentarios:
Publicar un comentario